How to use swagger in asp.net core web api
In this video we will discuss how to use swagger in asp.net core web api and automatically generate api documentation. In our upcoming videos we will discuss how to deploy this web api in azure.

We discussed OpenAPI Specification, Swagger, Swashbuckle and the relationship between them in detail in our previous artcle.
- OpenAPI is a specification i.e it is a set of rules that specifies how to describe an API.
- Swagger is a set of open-source tools built around the OpenAPI Specification.
- Swashbuckle is a nuget package and it contains Swagger tools for documenting APIs built on Microsoft.NET platform.
Install Swashbuckle.Aspnetcore
To generate documentation for your API, install Swashbuckle.Aspnetcore nuget package. The following are the steps.
- Right-click the API project in Solution Explorer and select
Manage NuGet Packages - Type
Swashbuckle.AspNetCorein the search box - Select
Swashbuckle.AspNetCoreand clickInstall
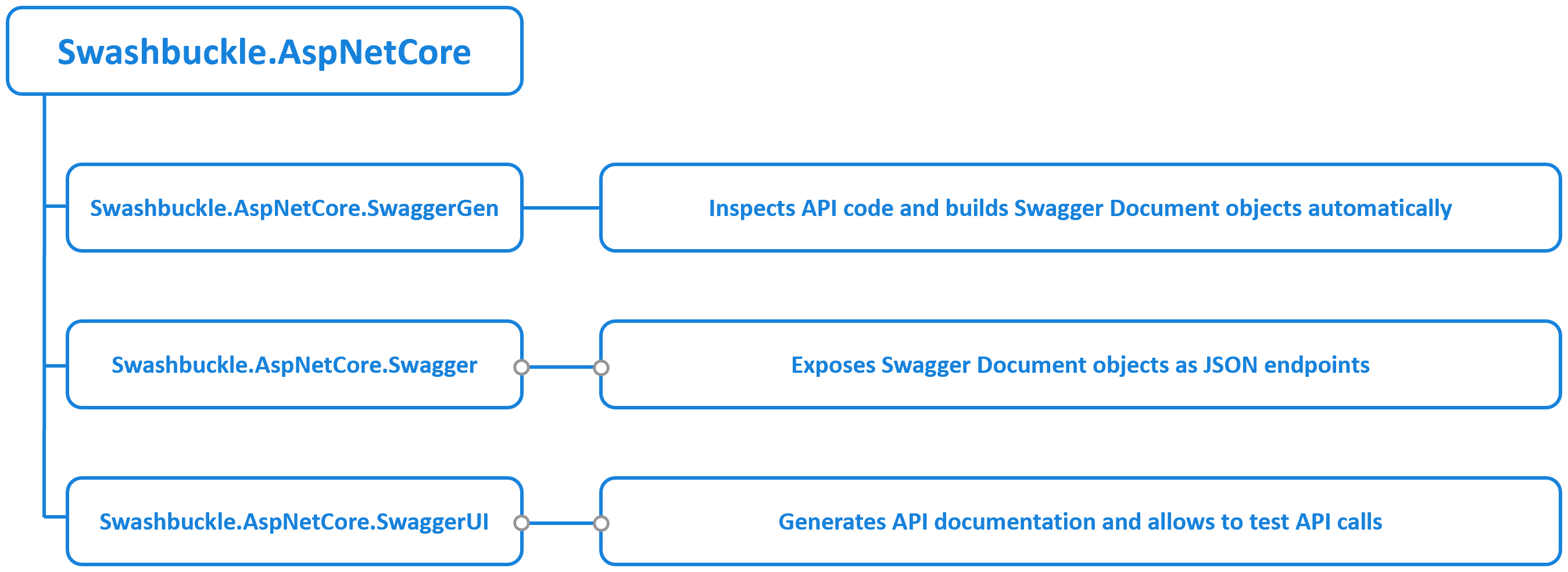
"Swashbuckle.AspNetCore" has a dependency on the following packages which are also automatically installed.

Swashbuckle.AspNetCore.SwaggerGen: This package inspects our API routes, controllers, and models and builds the SwaggerDocument objects.
Swashbuckle.AspNetCore.Swagger: This package exposes SwaggerDocument objects as JSON endpoints.
Swashbuckle.AspNetCore.SwaggerUI: This package interprets SwaggerDocument objects and generates interactive documentation for your API and also lets your users test the API calls directly in the browser.
Configure Swagger Middleware
After the nuget packages are installed, we need to add and configure swagger middleware. In ConfigureServices() method of Startup.cs file, call AddSwaggerGen() method. This method adds the Swagger generator to the services collection.
public void ConfigureServices(IServiceCollection services)
{
services.AddDbContext<AppDbContext>(options =>
options.UseSqlServer(Configuration.GetConnectionString("DBConnection")));
services.AddScoped<IDepartmentRepository, DepartmentRepository>();
services.AddScoped<IEmployeeRepository, EmployeeRepository>();
services.AddControllers();
services.AddSwaggerGen();
}In the Configure() method, enable the middleware for serving the generated JSON document and the Swagger UI
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
// This middleware serves generated Swagger document as a JSON endpoint
app.UseSwagger();
// This middleware serves the Swagger documentation UI
app.UseSwaggerUI(c =>
{
c.SwaggerEndpoint("/swagger/v1/swagger.json", "Employee API V1");
});
// Rest of the code
}Access Swagger document and API documentation
To see the generated Swagger document i.e the OpenAPI specification document, navigate to http://localhost:<port>/swagger/v1/swagger.json
To see the swagger documentation UI navigate to http://localhost:<port>/swagger
To serve the Swagger UI at the application root URL (http://localhost:<port>/), set the RoutePrefix property to an empty string:
app.UseSwaggerUI(c =>
{
c.SwaggerEndpoint("/swagger/v1/swagger.json", "Employee API V1");
c.RoutePrefix = string.Empty;
});Swagger document customization
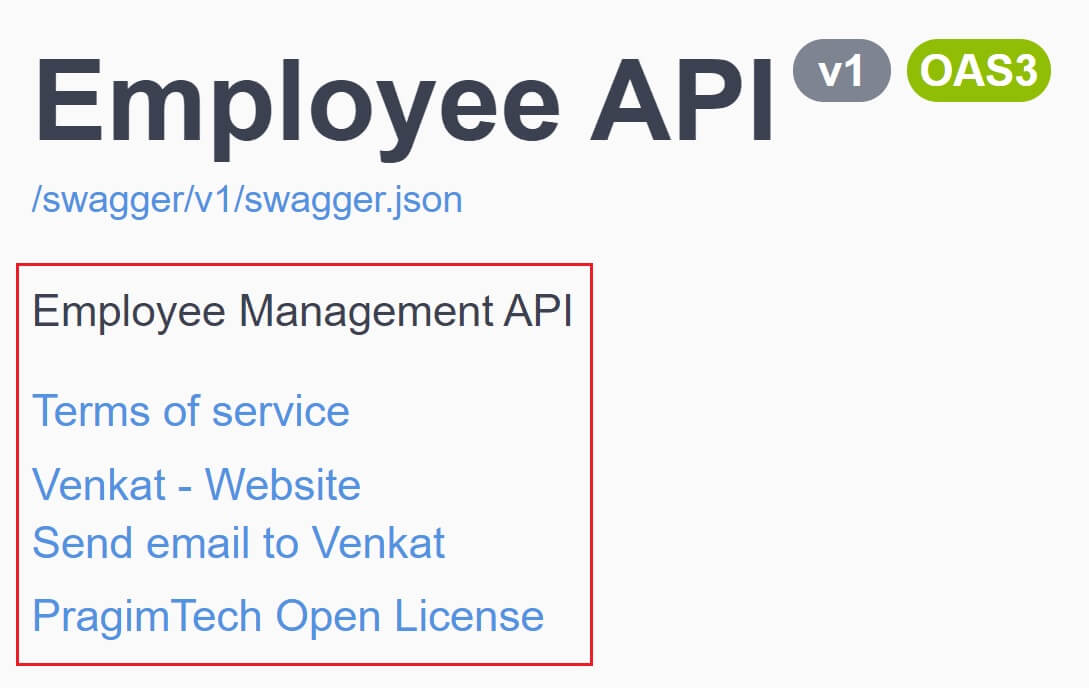
The generated Swagger JSON document can be customised. This means even the API documentation can be customised, because the API documentation is driven by the generated swagger JSON document. For example, you can use the SwaggerDoc() method to include version, title, description, terms of service, contact person and license terms in the generated json document.
services.AddSwaggerGen(c =>
{
c.SwaggerDoc("v1", new OpenApiInfo
{
Version = "v1",
Title = "Employee API",
Description = "Employee Management API",
TermsOfService = new Uri("https://pragimtech.com"),
Contact = new OpenApiContact
{
Name = "Venkat",
Email = "kudvenkat@gmail.com",
Url = new Uri("https://twitter.com/kudvenkat"),
},
License = new OpenApiLicense
{
Name = "PragimTech Open License",
Url = new Uri("https://pragimtech.com"),
}
});
});This is then displayed on the Swagger documentation UI page as shown below.

You can also use XML comments and data annotations to control the generated swagger JSON document and the API documentation.
© 2020 Pragimtech. All Rights Reserved.


